

Comprendiendo los Símbolos del Diodo
¿Qué son los símbolos de diodo? Los símbolos de diodo son representaciones…

Comprendiendo los Símbolos del Diodo
¿Qué son los símbolos de diodo? Los símbolos de diodo son representaciones…

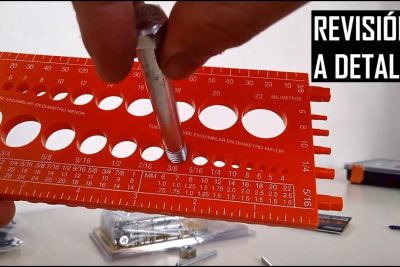
Guía Esencial: Tornillos y Tuercas
Tipos de Tornillos y Tuercas Un tornillo es un tipo de fijación…

Descubre 6 Tipos Diferentes de Cabeza de Tornillos
Una Guía Completísima sobre los Diferentes Tipos de Cabeza de Tornillos En…

Guía Completa para Elegir el Mejor Regulador Solar
¿Qué es un Regulador Solar y Por Qué lo Necesitas? Un regulador…

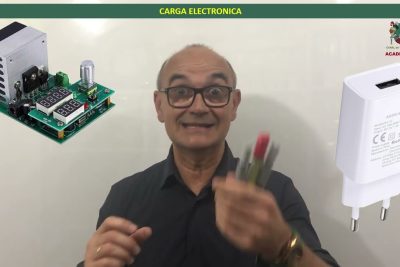
Entendiendo la Carga Electrónica: Guía Completa y Práctica
¿Qué es exactamente la carga electrónica? La carga electrónica, es una propiedad…

Instalación Correcta del Cable Tierra
¿Qué es un Cable Tierra y por qué es importante? Un cable…

Guía Esencial sobre Terminal Electricidad: Consejos y Trucos
¿Qué es una Terminal de Electricidad? En términos simples, una Terminal de…

Guía Útil Para Programar tu Primer Autómata Programable
¿Qué es un Autómata Programable? Un Autómata Programable, también conocido como PLC…

Entendiendo la Resistencia Térmica Esencial
¿Qué es la resistencia térmica y por qué es importante? La resistencia…